
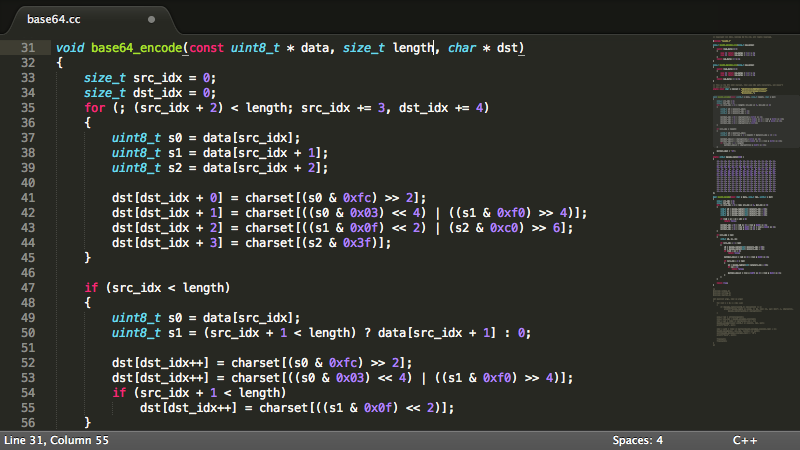
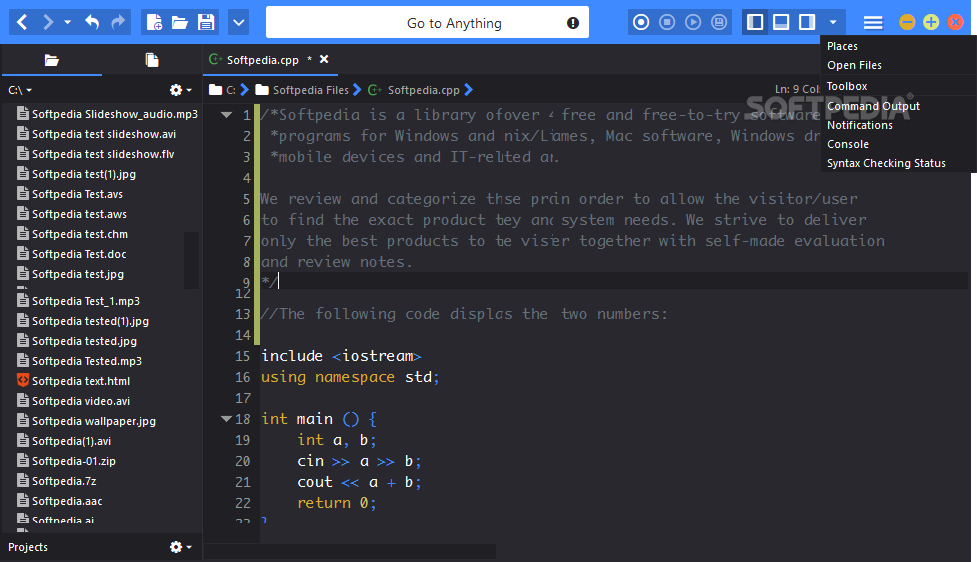
Abre un archivo o un proyecto, dirígete a cualquier parte de un archivo, agrega texto en múltiples renglones, busca y reemplaza un texto por otro, decide que herramientas visualizar, haz selecciones múltiples, divide la pantalla para ver 2 documentos a la vez, copea toda una línea de una solo vez e instala variedad de plug-ins. Descargar sublimetext
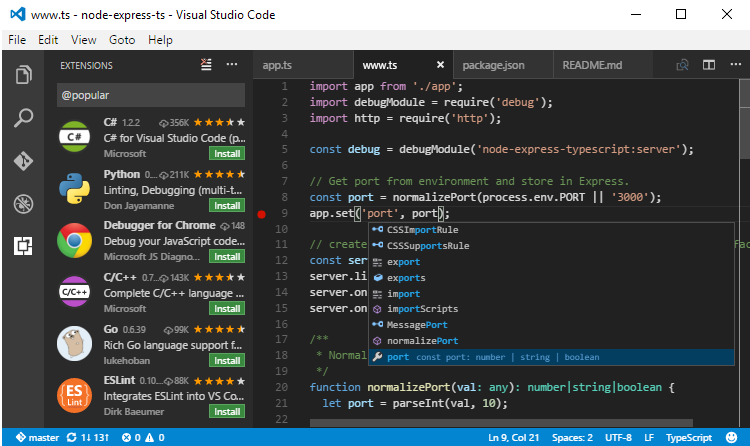
Visual Studio Code

Obtenga auto complementado inteligente, capacidad para depurar sus programas, soporte para comando Git e instale extensiones para poder aumentar el número de lenguajes de programación, los temas y obtener otros servicios. Descargar Visual Studio Code
Notepad
 Disminuya la cantidad de rutinas a ejecutar, utilizando este editor. Obtenga terminación de funciones, grabación y ejecución de macros, acerque o aleje la pantalla de visualización, edite en varias líneas a la vez, abra varios documentos, busque o reemplace palabras en todos a la vez y subraye las líneas que requieren especial atención. Descargar Notepad
Disminuya la cantidad de rutinas a ejecutar, utilizando este editor. Obtenga terminación de funciones, grabación y ejecución de macros, acerque o aleje la pantalla de visualización, edite en varias líneas a la vez, abra varios documentos, busque o reemplace palabras en todos a la vez y subraye las líneas que requieren especial atención. Descargar Notepad jedit
 Utilice macros predefinidos para automatizar tareas, obtenga resaltado de sintaxis, soporte para varios caracteres Unicode, seleccione partes del código, busque o reemplace texto en al archivo actual en todos los archivos del proyecto, utilice atajos de teclado, cree o renombre archivos directamente desde el navegador de archivos e instale plugins para extender sus funcionalidades. Descargar jedit
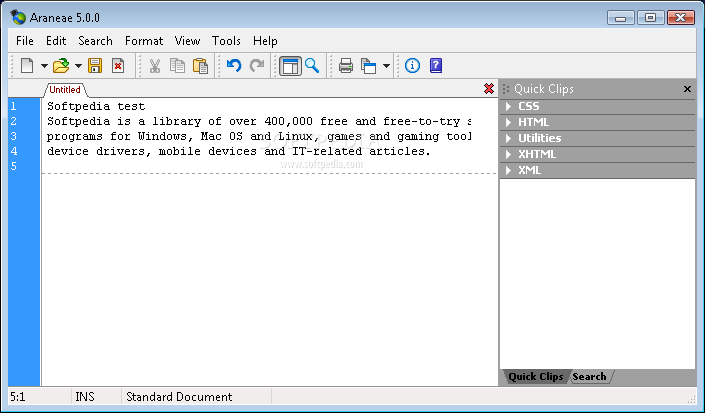
Utilice macros predefinidos para automatizar tareas, obtenga resaltado de sintaxis, soporte para varios caracteres Unicode, seleccione partes del código, busque o reemplace texto en al archivo actual en todos los archivos del proyecto, utilice atajos de teclado, cree o renombre archivos directamente desde el navegador de archivos e instale plugins para extender sus funcionalidades. Descargar jeditAraneae

Cree programas con los lenguajes de programación: HTML, XHTML, CSS, JavaScript, PHP, Ruby, entre otros. Visualice múltiples documentos, arrastre y suelte archivos e imágenes y obtenga vistas previas instantáneas. Descargar Araneae
brackets
 Utilice herramientas visuales enfocadas al desarrollo web, cambie el código para un ID especifico, obtenga vistas previas en vivo, añada prefijos CSS de forma automática, utilice comandos Git, busque y reemplace texto por lotes y trabaje en documentos sin título. Descargar brackets
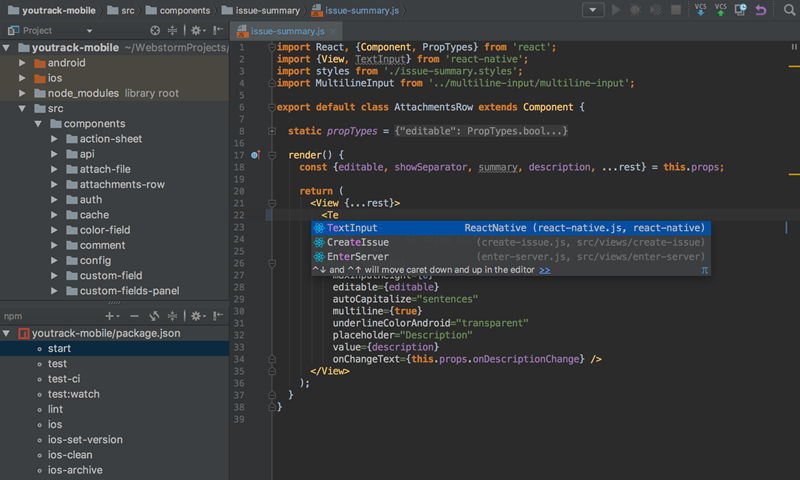
Utilice herramientas visuales enfocadas al desarrollo web, cambie el código para un ID especifico, obtenga vistas previas en vivo, añada prefijos CSS de forma automática, utilice comandos Git, busque y reemplace texto por lotes y trabaje en documentos sin título. Descargar brackets WebStorm
 Obtenga: asistencia inteligente para: JavaScript, Node.js, HTML y CSS; compatibilidad para React Native, PhoneGap, Cordova e Ionic. Realice depuraciones, pruebas, utilice comandos para realizar algunas tareas, personalice los atajos, las fuentes y los temas. Descargar WebStorm
Obtenga: asistencia inteligente para: JavaScript, Node.js, HTML y CSS; compatibilidad para React Native, PhoneGap, Cordova e Ionic. Realice depuraciones, pruebas, utilice comandos para realizar algunas tareas, personalice los atajos, las fuentes y los temas. Descargar WebStorm Atom
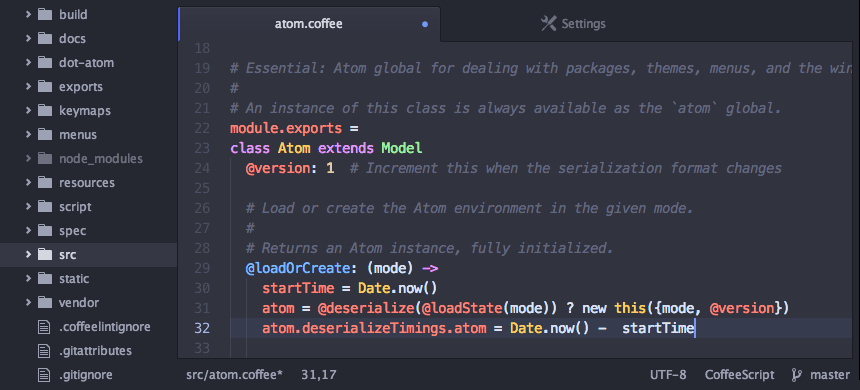
 En este editor puedes: abrir un solo archivo, abrir uno o varios proyectos en una sola ventana, dividir la vista para comparar los códigos de dos archivos, buscar y reemplazar texto en uno o varios archivos, instalar paquetes de terceros, cambiar el color del tema y lo más destacado es el auto complementado inteligente. Descargar Atom
En este editor puedes: abrir un solo archivo, abrir uno o varios proyectos en una sola ventana, dividir la vista para comparar los códigos de dos archivos, buscar y reemplazar texto en uno o varios archivos, instalar paquetes de terceros, cambiar el color del tema y lo más destacado es el auto complementado inteligente. Descargar Atom KOMODO EDIT
 Además de escribir código, puedes depurar, hacer pruebas unitarias en grupo o de integración. Descargar KOMODO EDIT
Además de escribir código, puedes depurar, hacer pruebas unitarias en grupo o de integración. Descargar KOMODO EDIT 

0 Comentarios