Así que tiene un diseño web flexionando y cambiando el diseño en un diseño web fluido o receptivo, pero las imágenes no funcionan del todo, son obstinadas y no se escalan ni se mueven como el texto.
La razón es porque las imágenes probablemente tienen un ancho fijo que el diseño web respeta, por lo que, por ejemplo, en el código fuente, su imagen puede tener una etiqueta como esta:
La razón es porque las imágenes probablemente tienen un ancho fijo que el diseño web respeta, por lo que, por ejemplo, en el código fuente, su imagen puede tener una etiqueta como esta:
<img src="images/my-image.jpg" alt="why is my image not scaling" width="590" height="420" />
Por lo tanto, aquí la imagen de arriba en un dispositivo móvil en orientación vertical u horizontal no se escalará de forma receptiva en la ventana gráfica con el ancho correcto; 320px portrait o 480px landscape, en su lugar se mostrará en su tamaño real y el usuario en el dispositivo móvil tendrá que desplazarse / deslizar para ver los 590px de ancho completo, pero la idea del diseño receptivo es escalar todo el contenido en el visualizador sin tener que desplazarse por el ancho, está bien desplazar (deslizar) en una orientación de profundidad para que la altura en realidad no importe.
Entonces, ¿cómo solucionarlo?
En lugar de asignar un valor de ancho absoluto a través de un atributo HTML en la etiqueta de una imagen, asigne la regla CSS ancho máximo que se dirige a la imagen como un valor de porcentaje de ancho relativo, como sigue:
Entonces, ¿cómo solucionarlo?
En lugar de asignar un valor de ancho absoluto a través de un atributo HTML en la etiqueta de una imagen, asigne la regla CSS ancho máximo que se dirige a la imagen como un valor de porcentaje de ancho relativo, como sigue:
img {max-width:100%}Lo que esto hará es hacer que la imagen muestre el 100% de su tamaño dentro de su espacio de ancho de elemento principal disponible.
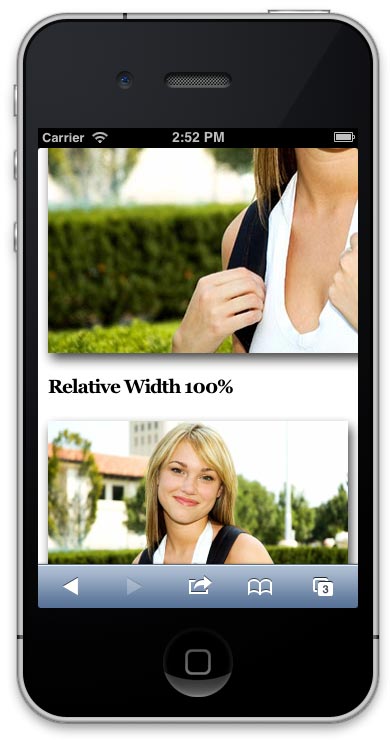
Para ilustrar esto, a continuación se muestran 2 imágenes de la antigua chica favorita del dominio aparcado, una con un ancho definido en píxeles (590px) y la otra en un ancho relativo como porcentaje (100%).
Para ilustrar esto, a continuación se muestran 2 imágenes de la antigua chica favorita del dominio aparcado, una con un ancho definido en píxeles (590px) y la otra en un ancho relativo como porcentaje (100%).
Fixed Width 590px

Relative Width 100%

Comience a hacer que la ventana del navegador sea más estrecha y observe la escala inferior de la imagen y la parte superior sigue siendo del mismo tamaño. La inferior está escalando al 100% de su elemento principal, que cambiará dependiendo del ancho de la ventana gráfica en un diseño receptivo. Para una mejor observación, consulte esta página en un iPhone.

Así que todos los demás elementos sin un ancho fijo, sino más bien un ancho relativo se ajustarán a la ventana gráfica.
Entonces, la mejor práctica sería optimizar la imagen con el tamaño más grande requerido, luego establecer un selector CSS que se dirija a las imágenes e incluya la regla {max-width: 100%} y también asegurar que el atributo de ancho no esté en el html.
Se están considerando algunas soluciones nuevas que sirven imágenes de diferentes tamaños de acuerdo con el agente de usuario que las solicite; sin embargo, actualmente no son compatibles, esto será un paso adelante cuando esté listo, ya que reducirá la entrega de imágenes a tamaño completo para escalar dispositivos móviles.
Es posible que tenga un sitio que está lleno de imágenes con anchos fijos, aquí hay un par de soluciones para solucionarlos.
También aquí hay una práctica utilidad para ver si su sitio está actuando de forma receptiva para tabletas y dispositivos móviles.
Entonces, la mejor práctica sería optimizar la imagen con el tamaño más grande requerido, luego establecer un selector CSS que se dirija a las imágenes e incluya la regla {max-width: 100%} y también asegurar que el atributo de ancho no esté en el html.
Se están considerando algunas soluciones nuevas que sirven imágenes de diferentes tamaños de acuerdo con el agente de usuario que las solicite; sin embargo, actualmente no son compatibles, esto será un paso adelante cuando esté listo, ya que reducirá la entrega de imágenes a tamaño completo para escalar dispositivos móviles.
Es posible que tenga un sitio que está lleno de imágenes con anchos fijos, aquí hay un par de soluciones para solucionarlos.
También aquí hay una práctica utilidad para ver si su sitio está actuando de forma receptiva para tabletas y dispositivos móviles.


0 Comentarios