En este artículo vamos a desarrollar un manual base para MIT App Inventor 2, la conocida herramienta de desarrollo para Android multiplataforma. Vamos a crear una aplicación básica en la cual interactue un botón con un label y les daremos la lógica necesaria para que lo hagan, así también como el diseño requerido. Terminaremos exportando nuestra aplicación en un APK para que pueda luego ser implementado en un dispositivo real Android.
En caso no sepan cómo configurar una cuenta o un emulador en MIT App Inventor 2, pueden acceder al siguiente artículo en el cual se detallan aquellos pasos: Explorando MIT App Inventor 2.
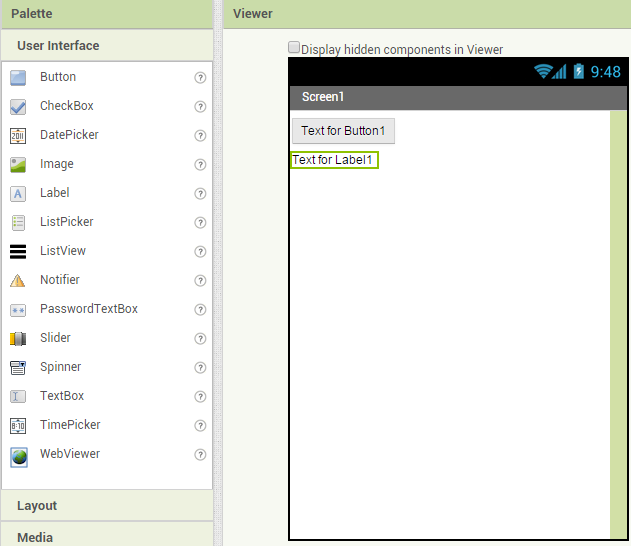
La aplicación que crearemos consistirá en un botón el cual diga “Presioname”. Una vez presionado, se cambiará el texto de un label en el cual dirá “Hola Mundo!”. Para esto, debemos acceder a nuestro diseñador y agregar ambos elementos a utilizar (botón y label) arrastrándolos del panel de controles al panel de vista de diseño de tal manera que quede de la siguiente forma:
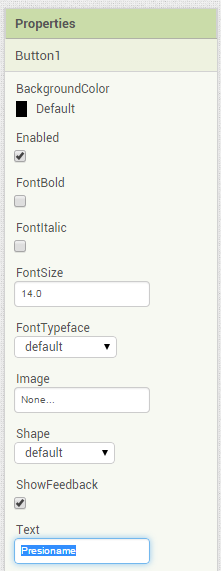
Ahora, vamos a cambiar el texto del botón para que diga “Presioname“. Para esto, debemos hacer clic en el botón que hemos agregado y a mano derecha en el panel de Propiedades vamos a ver la propiedad de “Text“. Esta es la que vamos a cambiar:
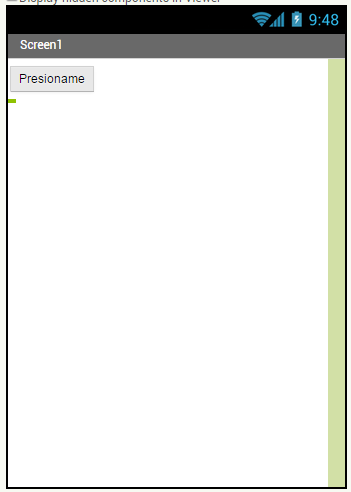
Una vez cambiado, vamos a hacer lo mismo para el label que hemos agregado. Lo presionamos y accedemos a su propiedad “Text“. Sin embargo, vamos a cambiarlo a vacío de tal manera que quede el modo diseño de la siguiente forma:
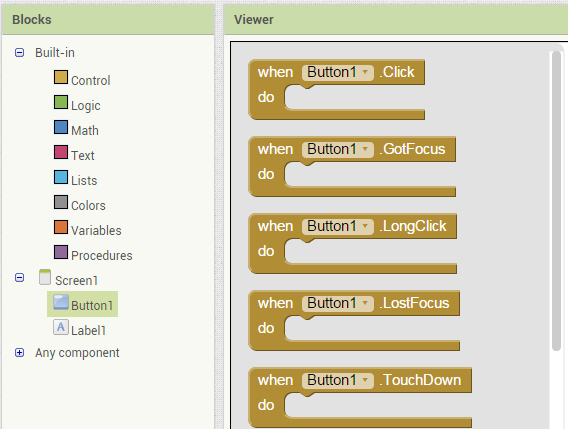
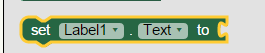
Ahora vamos a ir a la vista de bloques para implementar el código. Esta opción se puede acceder en la esquina superior derecha mediante el botón “Blocks“. En esta sección, a mano izquierda vamos a buscar el botón que hemos agregado, el cual debe tener el nombre “Button1“. Le hacemos clic a aquella opción y nos aparecerá lo siguiente:
Debemos seleccionar la primera opción que aparece a la derecha. Con esta opción le indicaremos al botón que realice una opción al momento de ser seleccionado. Ahora, aparecerá en nuestra pantalla de bloques. A continuación, realizaremos lo mismo para el “Label1“. Sin embargo, seleccionaremos la opción se asignación de texto. Debe ser la siguiente:
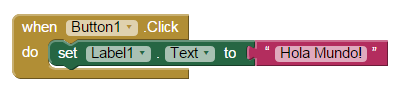
Una vez añadido, debemos arrastrar aquél nuevo objeto verde dentro de la acción del botón, indicando que cuando el botón sea presionado, se asignará texto al “Label1“. Por último, debemos acceder a la sección de opciones “Built-in” en la opción de “Text“. Dentro de aquella selección, debemos elegir la primera la cual nos permite crear una cadena de texto. Aquella opción debemos unirla, tal como uniríamos un rompecabezas. Adicionalmente, debemos seleccionar el espacio en blanco en aquella opción y debemos ponerle el texto “Hola Mundo!” de tal manera que quede de la siguiente forma:
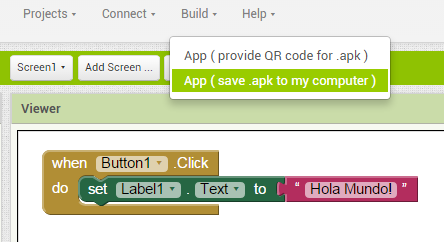
Con esto, ya hemos terminado nuestra aplicación. Para poder exportarla en un APK y probarla en nuestro dispositivo, debemos ir al menú “Build” y seleccionar la opción App (save .apk). Con esto, ya tenemos el archivo .apk guardado en el equipo y listo para ser exportado a un dispositivo físico.









0 Comentarios