En este artículo te listamos algunas opciones de editor JavaScript de las que puedes hacer uso en tus proyectos cuando no tienes acceso a tu ordenador:
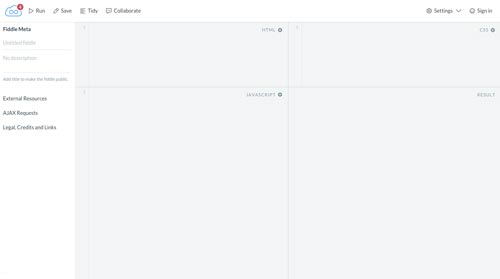
JSFiddle
JSFiddle es un editor de código que te permite crear un entorno de trabajo personalizado basado en populares frameworks para JavaScript. Puedes seleccionar tanto la framework con la que deseas trabajar como la versión de la misma. Asimismo, puedes hacer uso de extensiones para aumentar más la funcionalidad de JSFiddle.
JSFiddle también puede emplearse para trabajar de manera colaborativa, de modo que puedes enviar invitaciones a tus amigos y empezar a codificar en línea con ellos.
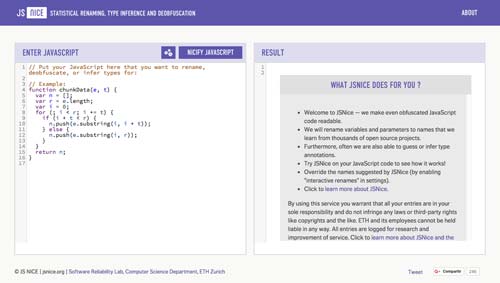
JS Nice
JS Nice no sólo es un editor de código en línea, sino que es un optimizador de código JavaScript. JS Nice hace uso de técnicas de análisis avanzadas para sugerir nuevos nombres para identificadores y tipos en base a proyectos de código abierto. Asimismo, también te permite comprimir tu código JavaScript.
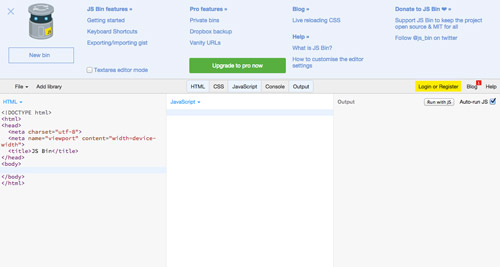
JS Bin
JS Bin es una aplicación web diseñada para ayudar a los desarrolladores a realizar pruebas. Asimismo, puedes emplear JS Bin para depurar errores en tu código y trabajar de manera colaborativa: sólo debes grabar tu avance y enviar la URL a tus compañeros para que te den sus opiniones al respecto.
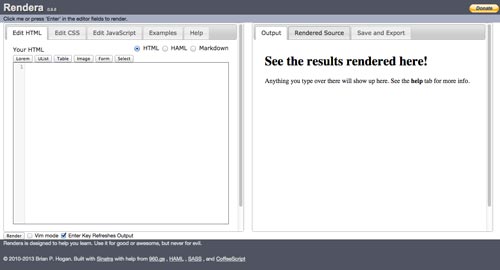
Rendera
La característica principal de Rendera es que te ofrece la posibilidad de ver los resultados de tu código en un solo click. Rendera es una herramienta sencilla, perfecta para desarrolladores principiantes que desean seguir aprendiendo.
Rendera ha sido desarrollada haciendo uso de la micro-framework Sinatra.
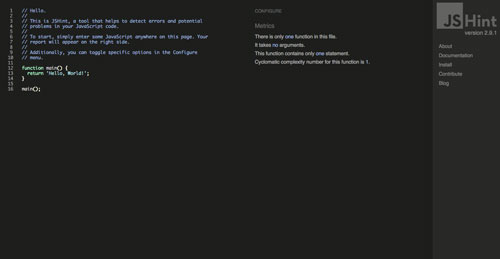
JSHint
JSHint es un optimizador de código que te permite detectar errores y posibles problemas en tu código JavaScript. Es una herramienta bastante flexible de modo que puedes ajustarla a las reglas particulares de tu código, así como el entorno de trabajo en el que deseas ejecutarlo.
JSHint es un proyecto de código abierto.
CodePen
CodePen es un servicio donde no sólo puedes editar código en línea, sino también puedes compartirlo con la comunidad. Gracias a su herramienta de búsqueda puedes encontrar todo tipo de proyectos, es una gran fuente de inspiración para desarrolladores. Asimismo, puedes aprender viendo los proyectos de otras personas ya que muestra el código y el resultado final.
CodePen te permite visualizar el resultado de tu código en tu navegador en tiempo real. También puedes compartir los fragmentos de código y su resultado, e incluso incrustarlos en sitios web.
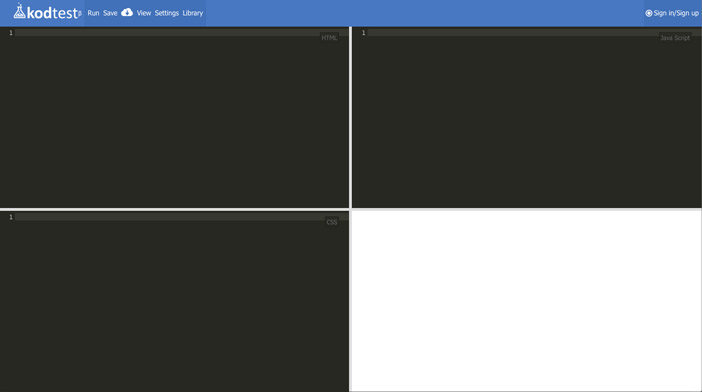
Kodtest
Kodtest presenta una interfaz sencilla y prácticamente la misma funcionalidad que JSFiddle o Liveweave. Posee una serie de librerías de las que puedes hacer uso para agilizar el proceso de desarrollo.
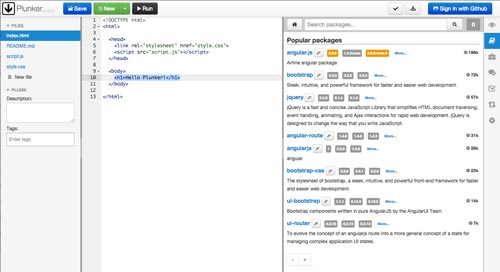
Plunker
Plunker, al igual que CodePen, es una comunidad para desarrolladores. Posee un editor en línea donde puedes visualizar los resultados de tu código. Posee también herramientas para ordenar tu código, de modo que es una gran opción para aprender a desarrollar en JavaScript, HTML y CSS.
Con Plunker, además, puedes colaborar en línea y ayudar a tus compañeros ya sea con comentarios o demostraciones de código. Plunker es un proyecto de código abierto.
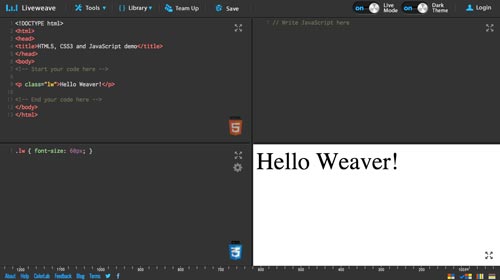
Liveweave
Liveweave es un editor de código en tiempo real para JavaScript, HTML y CSS. Es una gran herramienta para practicar y compartir tus creaciones con otras personas. Con Liveweave puedes ajustar las dimensiones a los paneles que conforman tu espacio de trabajo. Asimismo, posee una herramienta de autocompletado para las etiquetas y atributos de HTML y CSS, de modo que si estás desarrollando un proyecto usando HTML, CSS y JavaScript, Liveweave te puede ahorrar algo de tiempo.
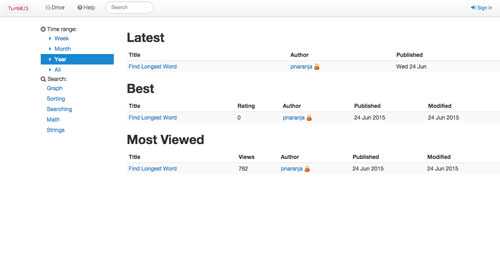
Turb0js
Turb0js te sirve para crear, compartir y almacenar programas pequeños desarrollados en JavaScript. Puedes ejecutar tus programas por partes en el navegador, sólo debes pichar en el número de línea hasta donde deseas que se ejecute el programar. También puedes editar el código si notas algún error dentro del mismo entorno de Turb0js.
Para poder editar y compartir tu código es necesario que te inscribas. Puedes hacerlo de manera gratuita y empezar a disfrutar de Turb0js cuanto antes.
Thimble
Thimble es un proyecto de código abierto desarrollado por el equipo de Mozilla. Con Thimble puedes crear y publicar de manera sencilla tus propias páginas web. El objetivo principal de Thimble es colaborar con el aprendizaje de HTML, CSS y JavaScript.
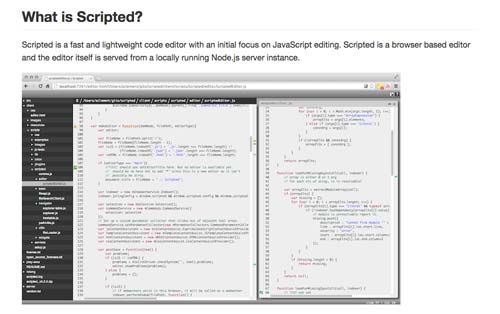
Scripted
Scripted es un editor de código que posee resaltado de sintaxis para HTML, CSS y JavaScript. Incorpora herramientas como JSHint para depurar errores y mejorar tu proceso de desarrollo.
Scripted ha sido basado en Eclipse, añadiendo unas cuantas características y funciones adicionales, de modo que cualquier persona familiarizada con el entorno de Eclipse puede usar Scripted sin problemas.
SourceLair
SourceLair te permite desarrollar aplicaciones en tu navegador libre de preocupaciones como configurar el entorno de desarrollo o mantener un entorno virtual para cada uno de tus proyectos. Otra gran característica de SourceLair es que se puede integrar tanto con Git como Mercurial, es una herramienta perfecta para aquellos que están acostumbrados a trabajar con estos controladores de versiones.
SourceLair es una herramienta de pago cuyos planes empiezan en $5 mensuales.















0 Comentarios