¿Alguna vez has pensado "¿Cómo saben los navegadores como Chrome, Firefox o Internet Explorer qué estilo tienen que aplicar y de dónde viene?" Así que, veamos cómo funciona todo y analizamos cómo funciona. todos trabajan juntos?
En este artículo, veremos qué es exactamente un modelo de objeto de documento y por qué debería conocerlos.
Conceptos Básicos Detrás Del DOM?
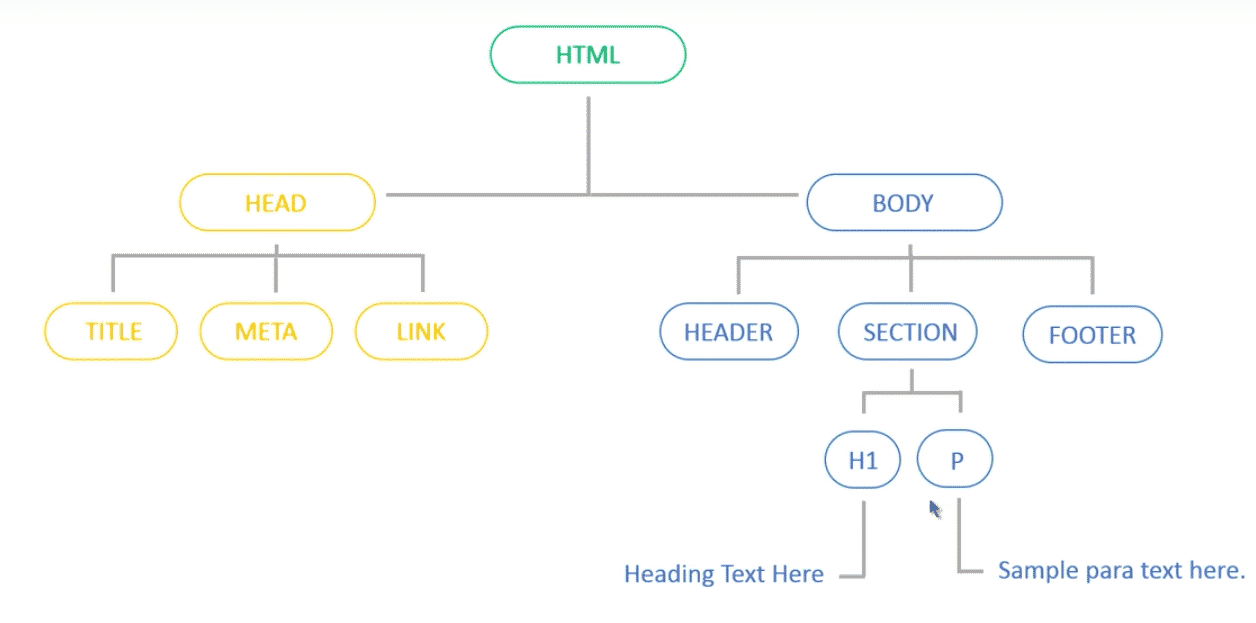
Todos sabemos que HTML es el idioma de la web con una sintaxis específica y reglas generalmente documentadas en texto regular. Pero, aquí seguimos las reglas y regulaciones de sintaxis HTML en lugar de las reglas gramaticales generales. La palabra básica en HTML es "etiquetas", es decir, "<>". El navegador convierte las etiquetas HTML en elementos que forman un árbol.
Ahora, ¿cómo hace esto el navegador? ¿Cuál es el concepto detrás de esto? Sí, la respuesta es el DOM. Los navegadores saben cómo convertir las etiquetas HTML en un árbol con la ayuda de DOM (Document Object Model).
¿Qué Es DOM?
DOM significa Modelo de objeto de documento como se mencionó anteriormente, pero qué significan estos términos.
Documentos significa: - Su documento de página HTML.
Objeto significa: - Elementos y atributos en tu página.
Modelo significa: - Estructura de árbol de elementos HTML.
Por definición: “DOM es la convención estándar para representar e interactuar con elementos en HTML. Cada etiqueta HTML crea un elemento en el DOM que el navegador utiliza para mostrar la página. Sabemos que un elemento en HTML se crea mediante una etiqueta inicial y una etiqueta final, por ejemplo,
<etiqueta> contenido </tag>El contenido entre las etiquetas puede estar vacío, puede ser texto o puede ser otro elemento.
Si hablo más sobre DOM entonces, cualquier objeto de documentos que haya sido creado puede ser manipulado de acuerdo a nuestras preferencias. Si lo hace, ahorra mucho tiempo y podemos cambiar la página sin tener que cambiar el contenido HTML. Ahora, aquí viene el rol de Javascript o sus bibliotecas como Jquery , el lenguaje que se usa para hablar con el DOM.
Técnicamente, un DOM es también una API (interfaz de programa de aplicación) o un tipo de API que es realmente potente. Ahora, si ya está familiarizado con el lenguaje como Javascript o Jquery, entonces es bastante indicativo que ha estado trabajando con el DOM durante bastante tiempo.
Los objetivos de la especificación DOM específica de HTML son:
- para especializarse y agregar funcionalidades que se relacionen específicamente con documentos y elementos HTML.
- para abordar problemas de compatibilidad con versiones anteriores con el Modelo de objetos de documento de nivel 0.
- para proporcionar mecanismos de conveniencia, cuando sea apropiado, para operaciones comunes y frecuentes en documentos HTML.
El DOM de HTML es un estándar sobre cómo obtener, cambiar, agregar o eliminar elementos o nodos de HTML. Entonces, podemos resumir exactamente lo que define.
- Los elementos HTML como objetos.
- Las propiedades de todos los elementos HTML.
- Los métodos para acceder a todos los elementos HTML.
- Los eventos para todos los elementos HTML.
¿Por Qué Debemos Aprender HTML DOM?
DOM es W3 Standard para comprender la estructura de la página HTML, de modo que podamos crear, leer, actualizar, eliminar y administrar elementos DOM de forma dinámica mediante JavaScript o los métodos Jquery DOM. Además, HTML DOM nos ayuda a comprender y controlar las estructuras de los elementos utilizando los métodos de JavaScript.
Si comprende la estructura DOM de una página HTML, puede controlar fácilmente sus elementos, atributos y todos los nodos.
Implementación De DOM Usando JavaScript
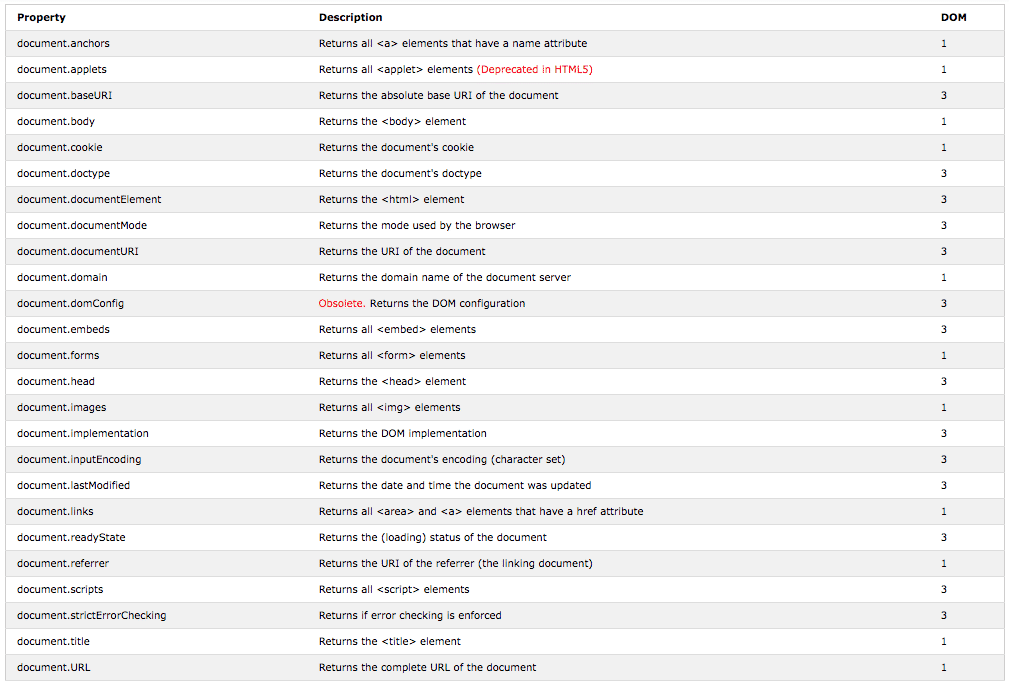
Aquí está la lista del objeto de documento DOM de HTML.
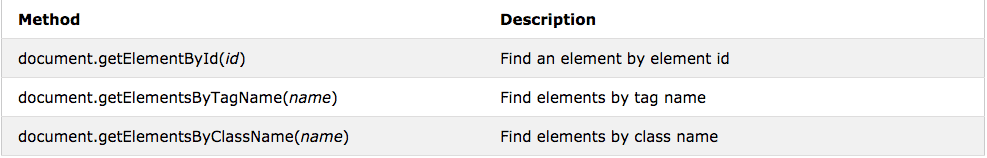
1. Encontrar Elementos HTML

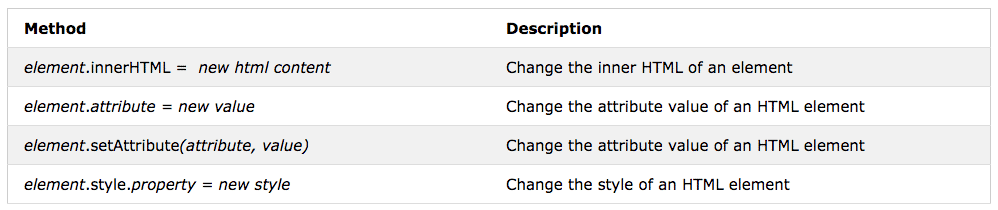
2. Cambiando Los Elementos HTML

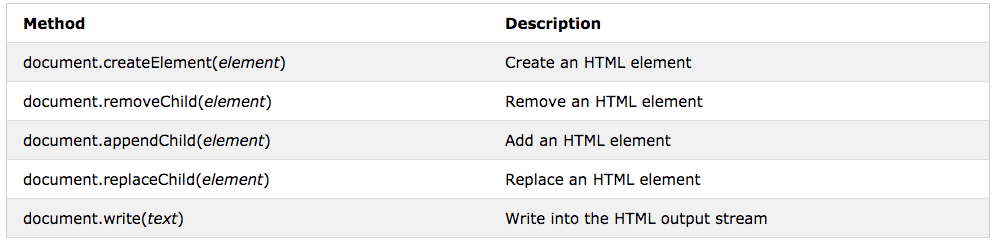
3. Agregando Y Eliminando Elementos

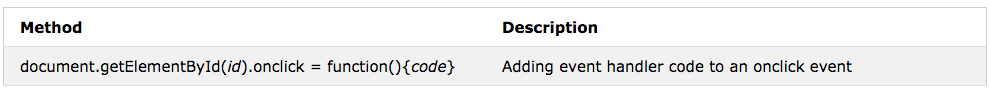
4. Agregar Controladores De Eventos

5. FINALIZAR Objetos HTML

Aparte de estos, también puede utilizar Javascript para crear animaciones, eventos, navegación, nodos y colecciones. Un programa de muestra de cómo usar DOM se escribe a continuación.
<html>
<body>
<p id = "demo"> </p>
<script>
document.getElementById ("demo"). innerHTML = "Hello World!";
</script>
</body>
</html>




0 Comentarios