Todo diseñador web debe asegurarse de que el sitio web sea compatible con todos los tamaños de pantalla. Se sabe que cada dispositivo, como el portátil, el teléfono móvil y la tableta, tiene sus propias especificaciones de pantalla de forma predeterminada. Por lo tanto, el diseñador web debe tener en cuenta todos los tamaños de dispositivos al diseñar un sitio web, de lo contrario, el sitio web podría fallar y parecer incómodo en dispositivos incompatibles.
Teniendo en cuenta el problema, siempre es importante verificar y garantizar que el sitio web funciona correctamente en todos los dispositivos. Para abordar esto, Google ha introducido una de las herramientas de emulación de pantalla en línea que ayuda no solo a los diseñadores sino también a los propietarios de sitios a verificar la compatibilidad de tamaño. La herramienta se denomina Resizer, que es gratuita para todos y se previsualizará en todo tipo de dispositivos.
Es importante tener en cuenta que solo funciona para los sitios web ya desarrollados y desplegados. Previsualiza solo los sitios web que están en vivo en la web. Si hay un problema con la carga de la página, entonces se informa de un error.
Veamos cómo este Resizer de Google ayuda a obtener una vista previa del sitio en todos los dispositivos.
Aquí Está La Secuencia Paso A Paso

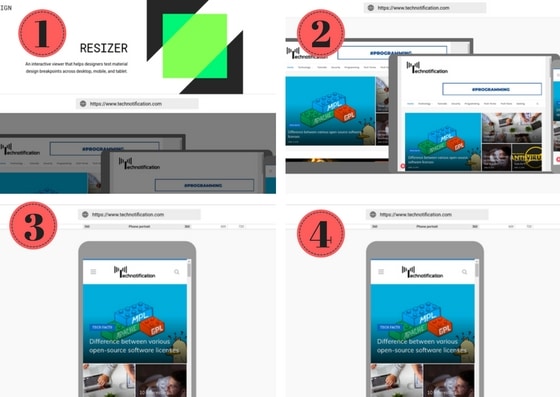
Cortesía de imagen: capturas de pantalla de Resizer
1. Al principio, vaya a la página web design.google.com/resizer
2. Ahora, lo llevará a la página donde se muestran el cuadro de búsqueda y los tres iconos (computadora portátil, tableta, teléfono móvil)
3. Asegúrese de ingresar la dirección de su sitio web. Por ejemplo, en este artículo, ingresé https://www.technotification.com
4. Ahora, haga clic en el icono de la computadora portátil para ver la vista previa en los dispositivos del tamaño de una computadora portátil
5. Haga clic en el icono de la tableta para obtener una vista previa del sitio web en el tamaño de pantalla de la tableta
6. Finalmente, haga clic en el icono del teléfono móvil para obtener una vista previa del sitio
En cada paso de la vista previa, asegúrese de que los componentes y elementos del sitio web no estén fuera de lugar. Si algo fuera de lugar envíelo a la prueba para resolver el problema.
¿Usaste alguna alternativa similar a Google Resizer?



0 Comentarios