Una comparación entre ReactJS y AngularJS es un tema popular. De todas las bibliotecas de JavaScript de desarrollo de front-end en el mercado, estos dos marcos han encontrado el lugar perfecto. Cuando pensamos en el desarrollo de la aplicación , se nos vienen a la mente dos tecnologías de front-end populares, que son ReactJS y AngularJS. React es una biblioteca de código abierto de JavaScript, mientras que Angular es un marco estructural de aplicaciones web.
ReactJS y AngularJS se utilizan para crear aplicaciones interactivas de una sola página. Y, la cantidad de herramientas de JavaScript para el desarrollo de aplicaciones de una sola página está aumentando rápidamente. Por lo tanto, antes de seleccionar cualquier marco de JavaScript , deberíamos conocer cada uno de ellos y elegir la tecnología en la que confiar como más desarrolladores para nosotros.
En este blog, discutiremos la comparación entre Angular JS y React JS. En los próximos minutos, leerá qué separa a Angular y React entre sí y qué marco debemos elegir para desarrollar cualquier aplicación.
Echemos un vistazo a algunos puntos sobre reaccion vs angular: una biblioteca de JavaScript líder y el mejor marco de JavaScript.
Concepto Basico
Reaccionar
ReactJS es una biblioteca de JavaScript que es Ver en MVC y requiere que Flux implemente la arquitectura. Trae HTML a JavaScript y trabaja con el DOM virtual. Requiere herramientas adicionales para gestionar dependencias. Utiliza lenguaje de programación JavaScript y JSX . Es más adecuado para los SPA que actualizan muchas vistas a la vez.
AngularJS:
AngularJS es un marco MVC completo para el desarrollo de AngularJS escrito en JavaScript que aporta JavaScript a HTML y funciona con el DOM real. Gestiona la dependencia automáticamente. Utiliza JavaScript y HTML en ambos idiomas. Es más adecuado para aplicaciones de una sola página que actualizan una sola vista a la vez.
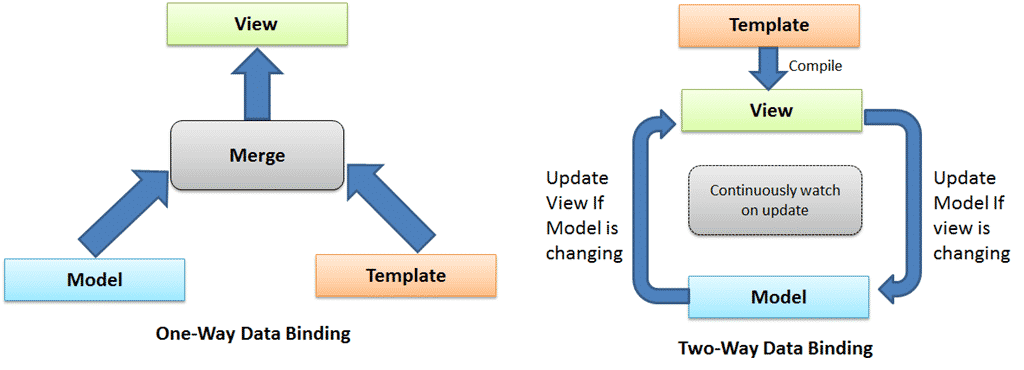
El Enlace De Datos

Reaccionar
React utiliza el enlace de datos unidireccional, por lo que los datos solo pueden fluir en una dirección. Debido a esto, siempre está claro dónde se cambiaron los datos. El proceso de enlace de datos unidireccional en React mantiene la complejidad bajo control. Es mucho más fácil depurar los componentes autocontenidos.
Para implementar un dato unidireccional en React, Facebook creó su propia arquitectura de aplicación llamada Flux a través de un punto de control llamado el despachador. El despachador de Flux recibe una acción y la transfiere a un almacén apropiado, que luego se actualiza a sí mismo. Después de finalizar las actualizaciones, la Vista cambia y envía una nueva acción al despachador. Por lo tanto, podemos decir que Flux es beneficioso para actualizar los datos dinámicamente.
AngularJS
El enlace de datos en AngularJS es la sincronización automática de datos entre los componentes de la vista y el modelo. AngularJS utiliza un proceso de enlace de datos bidireccional, por lo que permite a un usuario escribir menos código. Conecta los valores del Modelo de objeto de documento (DOM) a los datos del modelo a través del controlador. Esto significa que, si el usuario proporciona un nuevo valor a la aplicación, entonces hay vista y el modelo se actualizan. Su inconveniente en la unión de dos vías es su impacto negativo en el rendimiento.
Actuación

Reaccionar
ReactJS introdujo el concepto de DOM virtual . DOM funciona como un servidor de HTML cuando se carga, reacciona crea un árbol DOM liviano a partir de objetos de JavaScript y lo guarda en el servidor. Por lo tanto, cuando el usuario ingresa datos nuevos en el navegador, React crea un DOM virtual y lo compara con el DOM guardado previamente. Si los datos no coinciden, solo envía el código HTML en el servidor. Ahora, en lugar de enviar HTML completamente nuevo al navegador, React envía el HTML solo para el elemento modificado.
Angular js
AngularJS confía en el enlace de datos de dos vías, esto hace que nuestra aplicación AngularJS se retrase. Como sabemos, AngularJS crea un observador para cada enlace para rastrear los cambios en el DOM. Compara el nuevo valor con el valor inicial ejecuta el bucle $ digest después de que se actualice la vista. El bucle $ digest luego verifica los valores reales cambiados y los valores rastreados por los observadores. Durante el desarrollo, es posible que lleguemos a un punto en el que una aplicación contenga demasiados observadores de elementos enlazados, el rendimiento disminuirá.
Como sabemos, AngularJS aplica cambios en el DOM real en el navegador. Por lo tanto, cada vez que se modifica el DOM real, el navegador también tiene que cambiar muchos valores internos para representar un nuevo DOM. Esto también disminuye el rendimiento de la aplicación.
Componentización
Reaccionar
React es una gran biblioteca de JavaScript que nos ayuda a actualizar la vista para el usuario. ReactJS no puede crear aplicaciones por su cuenta. Su biblioteca carece de las capas de modelo y controlador. Por lo tanto, Facebook presenta Flux, que puede controlar el flujo de trabajo de la aplicación. ReactJS ofrece una manera eficiente y fácil de construir árboles de componentes. Produce un estilo de programación funcional en el que las definiciones de los componentes son declarativas. Componer su aplicación con la ayuda de los componentes React es como componer un programa JavaScript a partir de funciones.
AngularJS
AngularJS se basa en Modelo, Controlador y Vista, por lo que es complejo y aborda el desarrollo de aplicaciones de una sola página. Para AngularJS, el objeto de desarrollo es responsable de la pieza modelo, que el controlador inicializa y luego se transforma en HTML para crear la vista para el usuario. Funciona con MVC y proporciona una solución confiable para proyectos de desarrollo. AngularJS proporciona muchos servicios estándar, directivas, controladores, fábricas, etc. Con AngularJS, podemos dividir el código en varios archivos.
Conclusión
Para concluir, tanto AngularJS como React son excelentes para escribir aplicaciones de una sola página. Pero son completamente diferentes entre sí. Algunos programadores dicen que ReactJS es mejor mientras que otros dicen AngularJS para el desarrollo de AngularJS. Pero, depende de su proyecto y elección, ya que ambos tienen algunas especialidades.
ReactJS es en tiempo real, compatible con el tráfico intenso y con la optimización de motores de búsqueda. Por otro lado, AngularJS ofrece desarrollo y pruebas sin problemas junto con confiabilidad. Sin embargo, trabajar con ReactJS parece ser más fácil, pero también depende de su proyecto. Ambos son excelentes para escribir una sola página.



0 Comentarios