
Prerrequisitos: supongo que conoce RxJS y tiene algo de práctica. Si eres nuevo o quieres aprender algunos temas avanzados, mira mi video-curso " Hands-on RxJS for Web development " en Udemy.
Por qué
Periódicamente, en mi práctica de desarrollo, encuentro situaciones en las que tiene que emitir algunos valores en tiempos de espera especificados.
Por ejemplo:
- Para mostrar y luego ocultar algún mensaje de bienvenida:

2. Hacer algunas animaciones agradables

3. O incluso solo emitir valores para pruebas unitarias (sí, sé sobre canicas , pero a veces solo quiero verificar el valor final, punto :)

Entonces, ¿cómo se puede implementar? Ok, repasemos algunos escenarios:
¿Cómo implementar?
Fea manera
Ok, la forma más simple: ejecutar muchos setTimeout , como este:

OK, no está tan mal, pero ¿qué pasa si quiero mostrar más elementos en diferentes retrasos?

Parece viejo y feo. ¿Podemos hacerlo mejor?
Feo camino, parte 2
Ahora usemos RxJS e intentemos implementarlo:

Este código no permite un retraso absoluto (cuando la próxima emisión se retrasa en el momento de inicio / suscripción).
Para implementar el enfoque de demoras absolutas (todas las demoras se especifican según el momento de suscripción / inicio) podemos usar mergeMap en lugar de concatMap :

Parece mucho código, y también los retrasos están codificados. Podemos hacerlo mejor. ¡Así que vamos más allá!
Método de elección del editor
De acuerdo, ya sabemos que los valores / retrasos de codificación rígida no son reutilizables, y también queremos poder programar de forma relativa (diferida frente a emisiones anteriores) y no relativa / absoluta (diferida frente al momento de suscripción). Teniendo en cuenta todo lo anterior, implementé una función timeRange personalizada .

Beneficios:
- Se ve bien y compacto.
- Permite que se especifiquen retrasos absolutos y relativos.
Bien, ahora vamos a mostrar tres casos de uso que mencioné anteriormente.
Donde usarlo
# 1 Ejemplo de control de mensaje de bienvenida
Aquí está el código de implementación:

Qué hacemos aquí?
- Emite dos valores con 1000 y 2000 de retraso (los valores no juegan ningún papel aquí, en realidad solo importan los tiempos)
- El primer valor mostrará el elemento de bienvenida con un mensaje.
- El segundo lo ocultará (usando .classList.toggle ('show') )
Así es como funciona:

# 2 Animando la aparición posterior de algunos elementos
Aquí está el código:

Simplemente tomamos un conjunto de elementos y luego los mostramos uno por uno con tiempos de espera especificados en cada rango $ Emisión observable.
Aquí está el resultado:

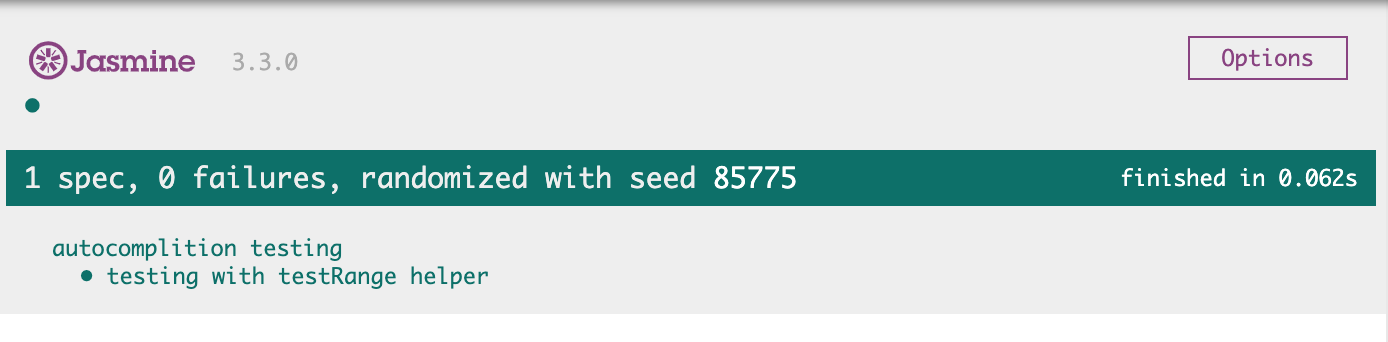
# 3 Parámetros de entrada burlones para el código de pruebas unitarias con timeRange.

Cómo funciona:
- Nos burlamos de ajax.get con una función que devolverá el valor '42' de forma asincrónica (emulación de solicitud de red)
- Entonces se tiempo de rebote = 15ms.
- Después de esa llamada, getSearchResult con entrada simulada $ como parámetro y suscríbase (para comenzar el proceso).
- input $ emitirá tres valores con retrasos de 1 ms, 5 ms, 30 ms. Como debounceTime está establecido en 15 ms, solo los valores segundo y tercero harán que se llame a la solicitud de red (ajax.get en nuestro caso);
Y resultado:

Conclusión
He agregado la función timeRange a mi rxjs-toolbox lib. No es grande por ahora. Puede leer más sobre esto aquí: 'forkJoin' con el progreso de la finalización
¿Tiene sus propias soluciones interesantes de RxJS? Mencione en los comentarios!
¿Quieres aprender más sobre RxJS? Prueba mi video-curso " Hands-on RxJS ". Contiene contenido total para principiantes y también temas más avanzados.
Salud.














0 Comentarios