En este tutorial, demostraremos cómo usar CKEditor con Laravel Livewire. La pila de tecnología incluida en este tutorial es TailwindCSS para CSS y CKEditor .
# Instalación
- Instale el paquete Livewire a través de Composer:
composer require livewire/livewire
- Cree un archivo de diseño de Laravel (
resources/views/layouts/ckeditor.blade.php), estamos extrayendo todo el Javascript y CSS de su respectiva red CDN (El propósito es mantener la configuración del tutorial fácil de seguir. Sin embargo, en su proyecto, le sugerimos que configure Javascript y CSS en la zona):
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Using CKEditor with Laravel Livewire</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/27.1.0/classic/ckeditor.js"></script>
@livewireStyles
</head>
<body class="bg-gray-200" style="font-family: Nunito;">
<div class="max-w-7xl mx-auto px-4 py-4 sm:py-6 lg:py-8 sm:px-6 lg:px-8 ">
{{ $slot }}
</div>
@livewireScripts
@stack('scripts')
</body>
</html>
# Trabajando en el componente Livewire
Cree un componente Livewire para trabajar con Ckeeditor. Ejecute el siguiente comando desde CLI para generar los archivos de componentes:
php artisan make:livewire Ckeditor
Debería ver dos archivos generados en:
app/Http/Livewire/Ckeditor.phpresources/views/livewire/ckeditor.blade.php
El archivo app/Http/Livewire/Ckeditor.phpes el archivo de clase del componente, mientras que resources/views/livewire/ckeditor.blade.phpes el archivo de vista.
Vamos a crear contenido para el archivo de clase( app/Http/Livewire/Ckeditor.php):
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Ckeditor extends Component
{
public $message;
public function render()
{
return view('livewire.ckeditor')
->layout('layouts.ckeditor');;
}
}
- La variable
$messagees para almacenar el mensaje ingresado.
En la función render(), le indicamos a Livewire que renderice un archivo de vista resources/views/livewire/ckeditor.blade.phputilizando el archivo de diseño en resources/views/layouts/ckeditor.blade.php.
Esta es la forma bastante estándar de usar el componente Livewire.
A continuación, pasaremos a trabajar en la parte del sistema CKEditor, que requiere algunos trucos personalizados.
# Trabajar en la vista Livewire
Copie y pegue el contenido del archivo de vista ( resources/views/livewire/ckeditor.blade.php) a continuación y explicaremos las partes clave del archivo de vista en el siguiente paso:
<div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg">
<div class="max-w-7xl mx-auto py-16 px-4 sm:py-24 sm:px-6 lg:px-8">
<div class="text-center">
<p class="mt-1 text-4xl font-extrabold text-gray-900 sm:text-5xl sm:tracking-tight lg:text-6xl">
Using CKEditor with Laravel Livewire
</p>
</div>
</div>
</div>
</div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg p-5">
<div class="flex flex-col space-y-10">
<div wire:ignore>
<textarea wire:model="message"
class="min-h-fit h-48 "
name="message"
id="message"></textarea>
</div>
<div>
<span class="text-lg">You typed:</span>
<div class="w-full min-h-fit h-48 border border-gray-200">{{ $message }}</div>
</div>
</div>
</div>
</div>
</div>
@push('scripts')
<script>
ClassicEditor
.create(document.querySelector('#message'))
.then(editor => {
editor.model.document.on('change:data', () => {
@this.set('message', editor.getData());
})
})
.catch(error => {
console.error(error);
});
</script>
@endpush
El CKEditor manipula el DOM tan pronto como se inicializan y continúa mutando el DOM a medida que interactúa con ellos. Esto hace que sea imposible para Livewire realizar un seguimiento, en este caso, podemos hacer uso de la wire:ignoreetiqueta de Livewire. Esto le dice a Livewire que ignore esta parte de DOM. Eso es lo que ha hecho la siguiente parte del código:
......
<div wire:ignore>
<textarea wire:model="message"
class="min-h-fit h-48 "
name="message"
id="message"></textarea>
</div>
......
Ahora Livewire ha ignorado la parte CKEditor del código, por lo que no tiene idea de cómo manejar la $messagevariable en su clase de componente.
De hecho, todo lo que necesitamos que Livewire sepa es el texto en el área de texto. En un caso como este, podemos usar la $thisdirectiva blade especial para establecer el valor fo $message:
@push('scripts')
<script>
ClassicEditor
.create(document.querySelector('#message'))
.then(editor => {
editor.model.document.on('change:data', () => {
@this.set('message', editor.getData());
})
})
.catch(error => {
console.error(error);
});
</script>
@endpush
Eso es lo que hemos hecho en el código anterior. Escuchamos el evento de cambio de datos de CKEditor y establecemos el valor de la variable de Livewire a $messagetravés de la $thisdirectiva blade.
# Finalizando la demostración
La última pieza de la demostración es renderizar el componente Livewire Ckeditoren el navegador, esto se hace simplemente a través del archivo de ruta routes/web.php:
Route::get('/ckeditor', Ckeditor::class);
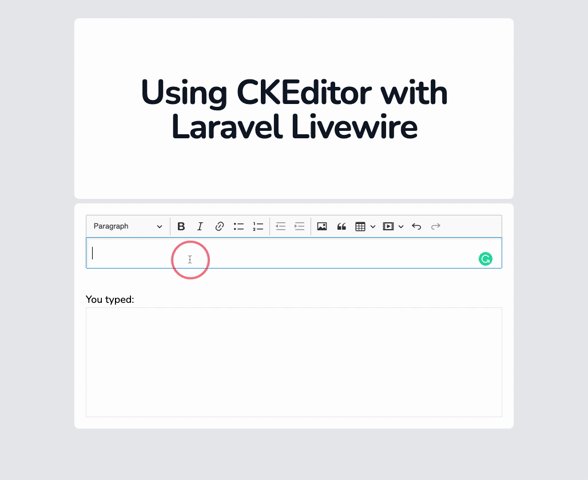
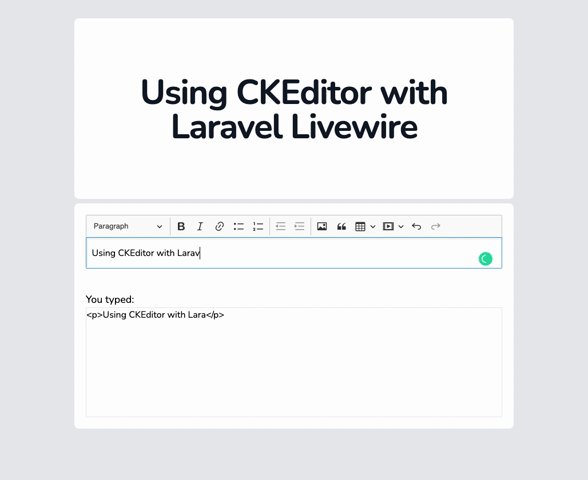
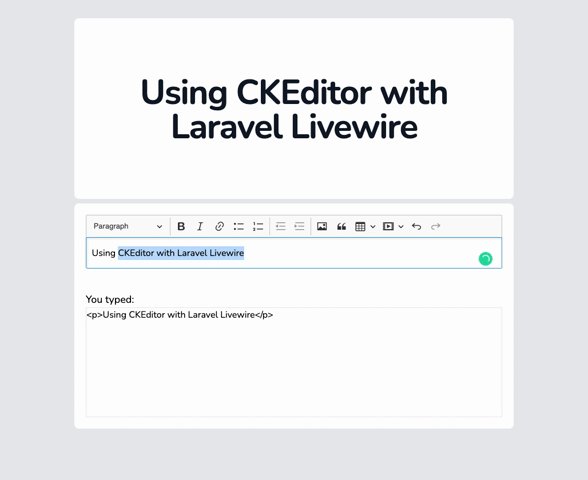
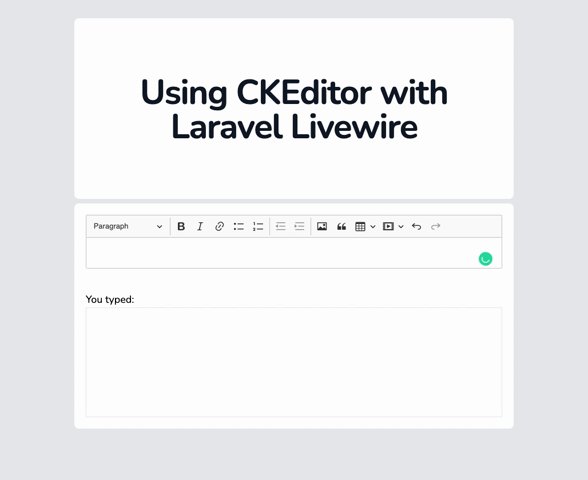
Ahora inicie un servidor simple a través de Laravel: php artisan servey visite http://127.0.0.1:8000/ckeditordesde su navegador, y debería ver un área de texto con tecnología CKEditor que funciona bien.

# código fuente
Si sigue el tutorial paso a paso, obtendrá todo el código fuente en su lugar. Sin embargo, si se siente perezoso o necesita descargar el código fuente completo de nosotros. Puede hacerlo pagándonos una pequeña tarifa. Su apoyo nos permitirá producir tutoriales mejores y más detallados.
Descargar código fuente


0 Comentarios