En este tutorial, demostraremos cómo usar TinyMCE con Laravel Livewire. La pila tecnológica incluida en este tutorial es TailwindCSS para CSS y TinyMCE .
# Instalación
- Instale el paquete Livewire a través de Composer:
composer require livewire/livewire
- Cree un archivo de diseño de Laravel (
resources/views/layouts/tiny-mce.blade.php), estamos extrayendo todo el Javascript y CSS de su respectiva red CDN (El propósito es mantener la configuración del tutorial fácil de seguir. Sin embargo, en su proyecto, le sugerimos que configure Javascript y CSS en la zona):
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Using TinyMCE with Laravel Livewire</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
@livewireStyles
</head>
<body class="bg-gray-200" style="font-family: Nunito;">
<div class="max-w-7xl mx-auto px-4 py-4 sm:py-6 lg:py-8 sm:px-6 lg:px-8 ">
{{ $slot }}
</div>
@livewireScripts
@stack('scripts')
</body>
</html>
# Trabajando en el componente Livewire
Cree un componente Livewire para trabajar con TinyMCE. Ejecute el siguiente comando desde CLI para generar los archivos de componentes:
php artisan make:livewire TinyMce
Debería ver dos archivos generados en:
app/Http/Livewire/TinyMCE.phpresources/views/livewire/tiny-mce.blade.php
El archivo app/Http/Livewire/TinyMCE.phpes el archivo de clase del componente, mientras que resources/views/livewire/tiny-mce.blade.phpes el archivo de vista.
Vamos a crear contenido para el archivo de clase( app/Http/Livewire/TinyMCE.php):
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class TinyMce extends Component
{
public $message;
public function render()
{
return view('livewire.tiny-mce')
->layout('layouts.tiny-mce');;
}
}
- La variable
$messagees para almacenar el mensaje ingresado.
En la función render(), le indicamos a Livewire que renderice un archivo de vista resources/views/livewire/tiny-mce.blade.phputilizando el archivo de diseño en resources/views/layouts/tiny-mce.blade.php.
Esta es la forma bastante estándar de usar el componente Livewire.
A continuación, pasaremos a trabajar en la parte TinyMCE del sistema, que requiere algunos trucos personalizados.
# Trabajar en la vista Livewire
Copie y pegue el contenido del archivo de vista ( resources/views/livewire/tiny-mce.blade.php) a continuación y explicaremos las partes clave del archivo de vista en el siguiente paso:
<div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg">
<div class="max-w-7xl mx-auto py-16 px-4 sm:py-24 sm:px-6 lg:px-8">
<div class="text-center">
<p class="mt-1 text-4xl font-extrabold text-gray-900 sm:text-5xl sm:tracking-tight lg:text-6xl">
Using TinyMCE with Laravel Livewire
</p>
</div>
</div>
</div>
</div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg p-5">
<div class="flex flex-col space-y-10">
<div wire:ignore>
<textarea wire:model="message"
class="min-h-fit h-48 "
name="message"
id="message"></textarea>
</div>
<div>
<span class="text-lg">You typed:</span>
<div class="w-full min-h-fit h-48 border border-gray-200 p-4">{{ $message }}</div>
</div>
</div>
</div>
</div>
</div>
@push('scripts')
<script>
tinymce.init({
selector: '#message',
forced_root_block: false,
setup: function (editor) {
editor.on('init change', function () {
editor.save();
});
editor.on('change', function (e) {
@this.set('message', editor.getContent());
});
}
});
</script>
@endpush
El TinyMCE manipula el DOM tan pronto como se inicializa y continúa mutando el DOM a medida que interactúa con ellos. Esto hace que sea imposible para Livewire realizar un seguimiento, en este caso, podemos hacer uso de la wire:ignoreetiqueta de Livewire. Esto le dice a Livewire que ignore esta parte de DOM. Eso es lo que ha hecho la siguiente parte del código:
......
<div wire:ignore>
<textarea wire:model="message"
class="min-h-fit h-48 "
name="message"
id="message"></textarea>
</div>
......
Ahora Livewire ha ignorado la parte TinyMCE del código, por lo que no tiene idea de cómo manejar la $messagevariable en su clase de componente.
De hecho, todo lo que necesitamos que Livewire sepa es el texto en el área de texto. En un caso como este, podemos usar la $thisdirectiva blade especial para establecer el valor fo $message:
@push('scripts')
<script>
tinymce.init({
selector: '#message',
forced_root_block: false,
setup: function (editor) {
editor.on('init change', function () {
editor.save();
});
editor.on('change', function (e) {
@this.set('message', editor.getContent());
});
}
});
</script>
@endpush
Eso es lo que hemos hecho en el código anterior. Escuchamos el evento de cambio de datos de TinyMCE y establecemos el valor de la variable de Livewire a $messagetravés de la $thisdirectiva blade.
# Finalizando la demostración
La última pieza de la demostración es renderizar el componente Livewire TinyMCEen el navegador, esto se hace simplemente a través del archivo de ruta routes/web.php:
Route::get('/tinymce', TinyMce::class);
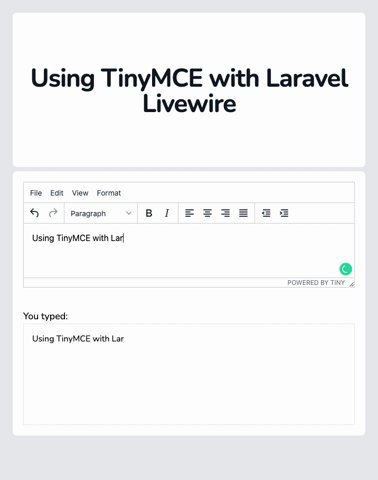
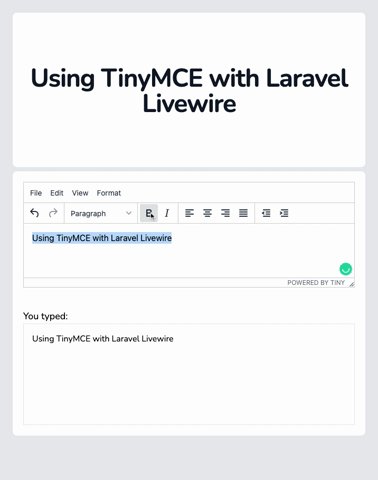
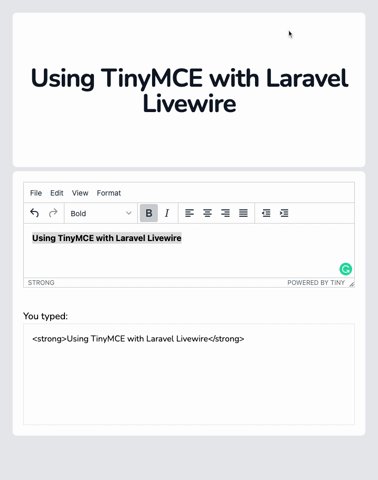
Ahora inicie un servidor simple a través de Laravel: php artisan servey visite http://127.0.0.1:8000/tinymcedesde su navegador, y debería ver un área de texto con tecnología TinyMCE que funciona bien.

# código fuente
Si sigue el tutorial paso a paso, obtendrá todo el código fuente en su lugar. Sin embargo, si se siente perezoso o necesita descargar el código fuente completo de nosotros. Puede hacerlo pagándonos una pequeña tarifa. Su apoyo nos permitirá producir tutoriales mejores y más detallados.


0 Comentarios