En este tutorial, demostraremos cómo usar Select2 con Laravel Livewire. La pila tecnológica incluida en este tutorial es TailwindCSS para CSS, jQuery y Select2 .
Instalación
- Instale el paquete Livewire a través de Composer:
composer require livewire/livewire
- Cree un archivo de diseño de Laravel (
resources/views/layouts/select2.blade.php), estamos extrayendo todo el Javascript y CSS de su respectiva red CDN (El propósito es mantener la configuración del tutorial fácil de seguir. Sin embargo, en su proyecto, le sugerimos que configure Javascript y CSS en la zona):
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Using Select2 with Laravel Livewire</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet"/>
<script src="//cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
@livewireStyles
</head>
<body class="bg-gray-200" style="font-family: Nunito;">
<div class="max-w-7xl mx-auto px-4 py-4 sm:py-6 lg:py-8 sm:px-6 lg:px-8 ">
{{ $slot }}
</div>
@livewireScripts
@stack('scripts')
</body>
</html>
Trabajando en el componente Livewire
Cree un componente Livewire para trabajar con Select2. Ejecute el siguiente comando desde CLI para generar los archivos de componentes:
php artisan make:livewire Select2
Debería ver dos archivos generados en:
app/Http/Livewire/Select2.phpresources/views/livewire/select2.blade.php
El archivo app/Http/Livewire/Select2.phpes el archivo de clase del componente, mientras que resources/views/livewire/select2.blade.phpes el archivo de vista.
Vamos a crear contenido para el archivo de clase( app/Http/Livewire/Select2.php):
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Select2 extends Component
{
public $selected = '';
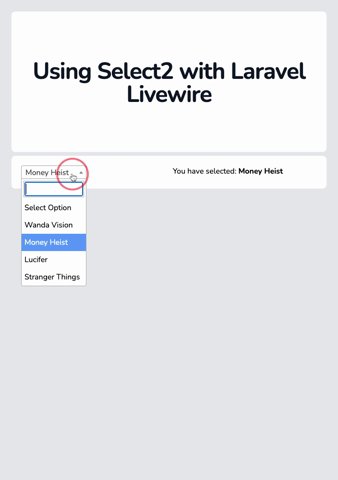
public $series = [
'Wanda Vision',
'Money Heist',
'Lucifer',
'Stranger Things',
];
public function render()
{
return view('livewire.select2')
->layout('layouts.select2');
}
}
- La variable
$selectedes para almacenar el valor de selección del usuario. - La variable
$serieses para proporcionar opciones para la entrada seleccionada.
En la función render(), le indicamos a Livewire que renderice un archivo de vista resources/views/livewire/select2.blade.php utilizando el archivo de diseño en resources/views/layouts/select2.blade.php.
Esta es la forma bastante estándar de usar el componente Livewire.
A continuación, pasaremos a trabajar en la parte Select2 del sistema, que requiere algunos trucos personalizados.
Trabajar en la vista Livewire
Copie y pegue el contenido del archivo de vista ( resources/views/livewire/select2.blade.php) a continuación y explicaremos las partes clave del archivo de vista en el siguiente paso:
<div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg">
<div class="max-w-7xl mx-auto py-16 px-4 sm:py-24 sm:px-6 lg:px-8">
<div class="text-center">
<p class="mt-1 text-4xl font-extrabold text-gray-900 sm:text-5xl sm:tracking-tight lg:text-6xl">
Using Select2 with Laravel Livewire
</p>
</div>
</div>
</div>
</div>
<div class="max-w-3xl mx-auto mb-2">
<div class="bg-white rounded-lg p-5">
<div class="grid sm:grid grid-cols-1 sm:grid-cols-2 gap-4">
<div wire:ignore>
<select class="form-control" id="select2">
<option value="">Select Option</option>
@foreach($series as $item)
<option value="{{ $item }}">{{ $item }}</option>
@endforeach
</select>
</div>
<div>
You have selected: <strong>{{ $selected }}</strong>
</div>
</div>
</div>
</div>
</div>
@push('scripts')
<script>
$(document).ready(function () {
$('#select2').select2();
$('#select2').on('change', function (e) {
var data = $('#select2').select2("val");
@this.set('selected', data);
});
});
</script>
@endpush
El jQuery Select2 manipula el DOM tan pronto como se inicializan y continúa mutando el DOM a medida que interactúa con ellos. Esto hace que sea imposible para Livewire realizar un seguimiento, en este caso, podemos hacer uso de la wire:ignoreetiqueta de Livewire. Esto le dice a Livewire que ignore esta parte de DOM. Eso es lo que ha hecho la siguiente parte del código:
......
<div wire:ignore>
<select class="form-control" id="select2">
<option value="">Select Option</option>
@foreach($series as $item)
<option value="{{ $item }}">{{ $item }}</option>
@endforeach
</select>
</div>
......
Ahora Livewire ha ignorado la parte Select2 del código, por lo que no tiene idea de cómo manejar la $selectedvariable en su clase de componente.
De hecho, todo lo que necesitamos que Livewire sepa es el valor del cuadro de selección que se cambia y a qué valor se ha actualizado. En un caso como este, podemos usar la $thisdirectiva blade especial para establecer el valor fo $selected:
@push('scripts')
<script>
$(document).ready(function () {
$('#select2').select2();
$('#select2').on('change', function (e) {
var data = $('#select2').select2("val");
@this.set('selected', data);
});
});
</script>
@endpush
Eso es lo que hemos hecho en el código anterior. Escuchamos el evento de cambio Select2 a través de jQuery y establecemos el valor de la variable de Livewire a $selectedtravés de la $thisdirectiva blade.
Finalizando la demostración
La última pieza de la demostración es renderizar el componente Livewire Select2en el navegador, esto se hace simplemente a través del archivo de ruta routes/web.php:
Route::get('/select2', Select2::class);
Ahora inicie un servidor simple a través de Laravel: php artisan servey visite http://127.0.0.1:8000/select2desde su navegador, y debería ver un buen menú desplegable Select2 que funciona.

código fuente
Si sigue el tutorial paso a paso, obtendrá todo el código fuente en su lugar. Sin embargo, si se siente perezoso o necesita descargar el código fuente completo de nosotros. Puede hacerlo pagándonos una pequeña tarifa. Su apoyo nos permitirá producir tutoriales mejores y más detallados.


0 Comentarios